デザインを学んだことが無いのにデザインディレクションをしなければならないデザイナーから届いたデザインの良し悪しが判断できないうまく依頼が出せずに自分とデザイナーとの間の出し戻しがかさむ…クライアントもコントロールできずにさらに出し戻しがかさむ…
WEBディレクター2年目の私も、数々の苦労をしてきました。 そこで、入社からこれまでの学びと社内のベテランディレクター4名のノウハウをまとめ、満足できるデザインを完成させるために新米デザインディレクターが押さえるべきポイントをお伝えします。 【無料Ebook】クリエイティブ現場のテレワーク導入運用の教科書>>
新米ディレクター陥る失敗4パターン
自分のイメージがうまく伝わっておらず、初稿を見てびっくり
ちょうど1年ほど前のことです。とある業界の最大手の会社のランディングページを作成していたのですが、その時は本当にデザインディレクションのことを分かっていなかったので、とっても苦労してしまいました。
新米ディレクター陥る失敗4パターン自分のイメージがうまく伝わっておらず、初稿を見てびっくり初稿を見ても良し悪しが分からず、どの部分を修正依頼したらよいかわからない微修正のつもりがうまく伝わらず、いったりきたりクライアントからの要望がぶれて、出し戻し多発出し戻し地獄から脱出するためのたった2つのポイント【ポイント1】急ぎの案件でも、スケジュールが押していても、最初の依頼は丁寧に!【ポイント2】初稿チェックを制するものがデザインディレクションを制する+α6つのコツでデザイナー、クライアントとのやりとりをスムーズに!デザイナーとのやりとりのコツクライアントとのやりとりのコツまとめ
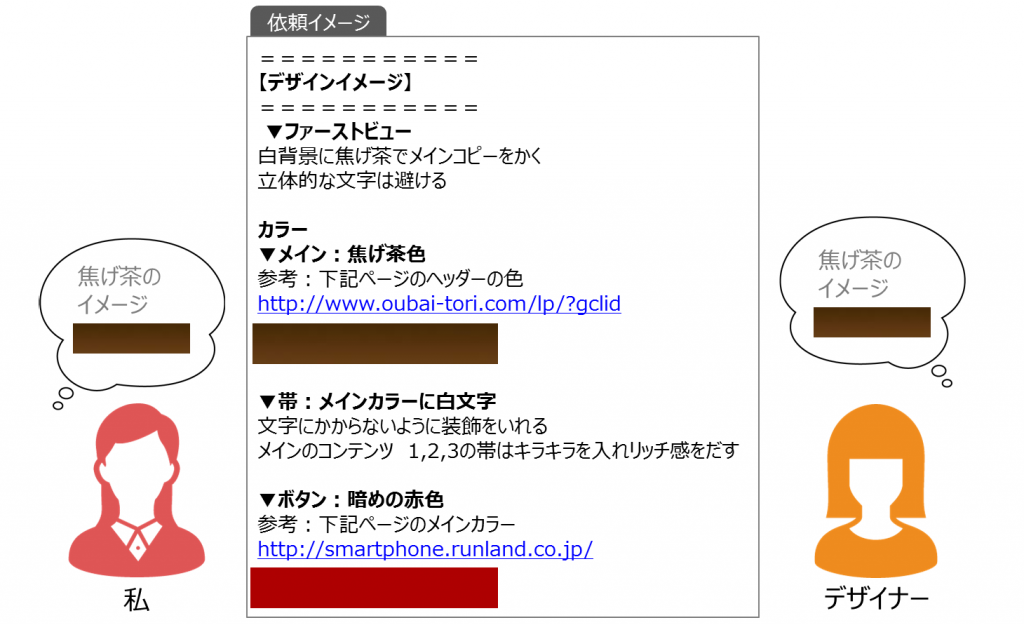
大手の会社だったので、大手感、安心感が伝わるといいなと思って構成案はひいていました。しかし、デザイン依頼の段階になり「そんなに凝ったデザインを希望しているわけでもないし、見れば分かるよね」と、まさかのデザインイメージをテキストで伝えることもなく、構成案のみを送りつけるという暴挙にでました。 結果…初稿を見て「なんか思ってたのと全然違う!」という事態に…。(※その節は、担当デザイナー本当にご迷惑おかけしました) 初稿をみて、慌てて先輩に相談し修正依頼を送ったことを覚えています。構成案をひいた本人は、デザインもある程度イメージしながら作っていると思います。しかし、そのイメージは構成案だけを提出しても伝わらないものです。 同じ構成案を元に作ったデザインでも伝えたいイメージによって大きく異なるのです。
初稿を見ても良し悪しが分からず、どの部分を修正依頼したらよいかわからない
次のデザイン依頼の時は、前回の失敗を踏まえイメージの参考になるサイトを探したり、色、雰囲気を丁寧に共有したりしました。 すると今度の初稿では、「なんか全体的に良い気がする!ちょっと違和感あるところがあるけど、私がセンス悪いだけかも…。」ということに。そして、初稿に対しては2~3個だけ修正依頼をしました。 しかし、二稿が提出されたタイミングで、先輩にデザインディレクションを相談したところ、読みづらい箇所や全体のバランスを崩している箇所などが見つかり、2稿になって修正点が多くなる結果になってしまいました。
微修正のつもりがうまく伝わらず、いったりきたり
デザイナーへの修正依頼は、基本的に2回までとしています。しかし、依頼の仕方が悪く意図が伝わっていないと何度も修正をお願いすることになります。 強調箇所のアンダーラインの位置を変更してほしいという依頼がうまくいかず、たった1箇所の修正に何往復もメールをしてしまったこともありました。
クライアントからの要望がぶれて、出し戻し多発
自分とデザイナーの意思疎通が出来るようになってきた頃、次にぶつかったのがクライアントの要望でした。 デザインにこだわりがなく、任せてくれるクライアントも居ますが、デザインにこだわり、要望があるクライアントもいます。 初めて要望の強いクライアントを担当した時には、クライアントからの修正依頼をそのままデザイナーに伝えて修正してもらい、またクライアントから要望が来てそれを反映してもらい…これでは、まったくディレクターの存在意味がありません。 クライアントにデザインディレクションの経験がない場合には、「●●がいいと思ったけど、やっぱり▲▲にしてほしい!」「▲▲にしてもらったら、やっぱり変だから●●に戻して」などめちゃくちゃな依頼もきます。それを鵜呑みにすると何度も何度も修正依頼を出すことになってしまうのです。 メールもチャットも使わない!スムーズにクリエイティブを制作し続けられる秘訣とは?
出し戻し地獄から脱出するためのたった2つのポイント
【ポイント1】急ぎの案件でも、スケジュールが押していても、最初の依頼は丁寧に!
構成案が確定し、いざデザイン制作! 最初の依頼メールが肝心です。下記の5点をおさえてしっかりイメージを伝えましょう。
①メインカラー1色、サブカラー1~2色を伝える
メインカラーはコーポレートカラーや、本サイトの色に揃えることが多いです。 サブカラーはメインカラーの補色となる色か、メインカラーと同系色の濃い色で揃え、ボタンカラーは補色の目立つ色を使用します。 コンバージョン地点が2つある場合には、必ずボタンの強弱(大きさ、位置、色などで)を付けるようにします。 色が多くなると色の役割が曖昧になり読みづらくなるので、色の種類は3色程度に抑えます。 例えば、メインカラーが青なら、強調する部分に使用するサブカラーは黄色(暖色系)、ボタンは赤(強調部分のカラーより目立つ色)など強調する部分が目立つような色合いにすると良いです。
②フォントを指定する
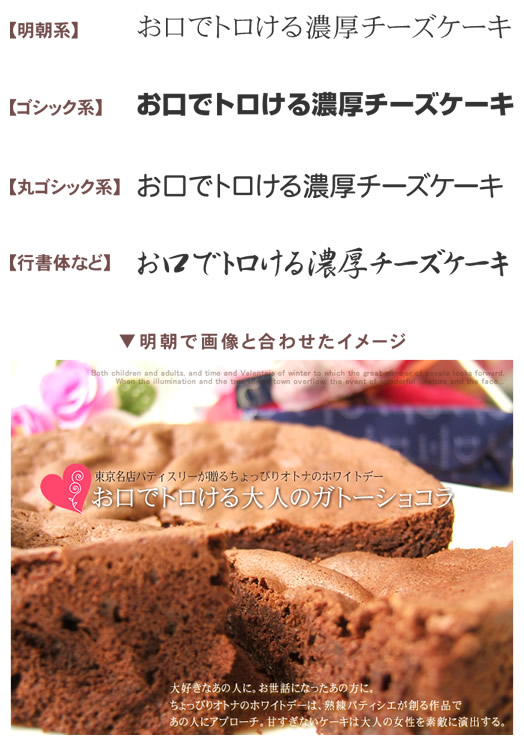
明朝体なのか、ゴシック体なのか、行書体なのか、手書き風なのか、フォントによってデザインのイメージは大きく異なります。 【明朝系】高級感、繊細 【ゴシック系】パワフル、モダン、信頼感、シャープ 【丸ゴシック系】ポップ、やわらかい、チープ 【行書体など】和風、伝統的 参考:あなたのデザイン力を確実に上げる。フォント使用時の3つのポイント | 研狂室@ネットショップ総研 明朝体は信頼感、ゴシック体は親しみやすさ、筆書体は和風なイメージ、手書き風はクチコミに向いているなど様々なので、伝えたいイメージやターゲットユーザに合わせて指定すると良いです。
引用:あなたのデザイン力を確実に上げる。フォント使用時の3つのポイント | 研狂室@ネットショップ総研
③言葉でデザインのイメージを伝える
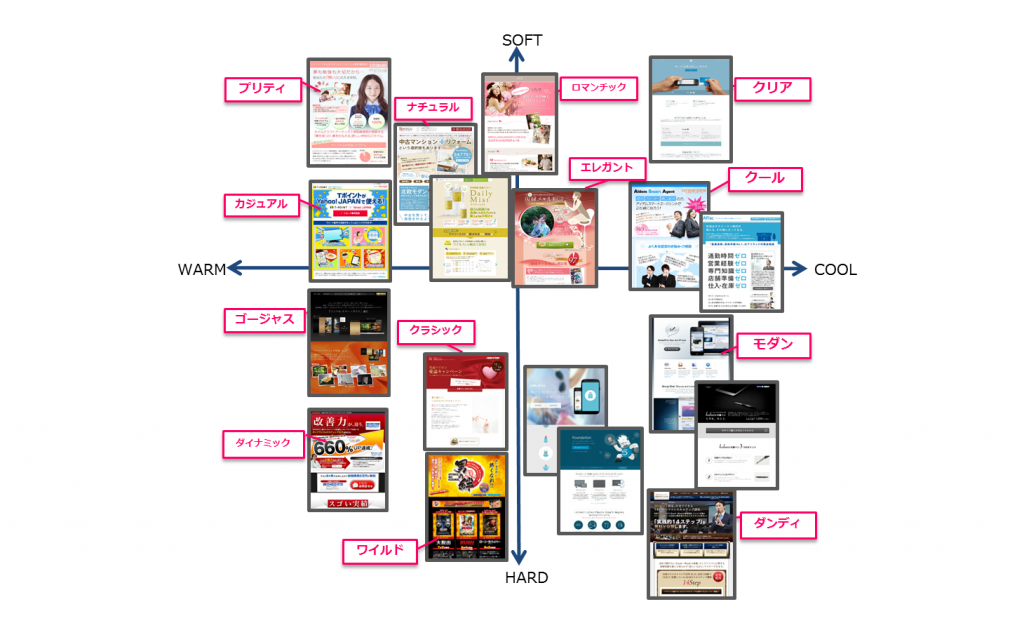
イメージを表す言い方はたくさんあります。 ▼切り分け方の一例 ソフトであたたかみのあるグループだと、プリティ、ナチュラル、カジュアル、ロマンチック【左上】 ソフトでクールなグループだと、エレガント、クリア、クール【右上】 ハードであたたかみのあるグループだと、ゴージャス、クラシック、ダイナミック、ワイルド【左下】 ハードでクールなグループだと、シック、モダン、ダンディ【右下】 抽象的ではありますが、方向性を示すためにこれらの言葉でデザインのイメージを伝えることができます。
④構成案の要素の優先順位
構成案の要素の中には、優先順位があると思います。 その優先順位がデザイナーに伝わるように構成案を整理しましょう。文字サイズを揃えると伝えやすいです。 一番目立たせたい分は●ポイントで赤字 二番目に目立たせたい文は●ポイント 三番目に目立たせたい文は●ポイントで黄色いアンダーライン などルールを決めると良いです。 特に、ファーストビューでの視線の流れは最重要なので、優先順位と想定している視線の流れを伝えるとさらによいです。
⑤ベンチマークとなる他のサイトを示す
デザイン制作を依頼する時にはなるべくベンチマークのサイトを示すとよいです。見出しのデザイン、ファーストビューの文字のデザイン、強調箇所のデザイン、コンテンツ間のつなぎのアイコンのデザインなどをサイトURLと参考箇所のキャプチャなどを合わせて伝えると、自分のイメージに近いデザインに仕上げてもらうことができます。 上の①~④の項目も参考サイトを示しながらこの色、この文字、このイメージ、このボタン、と伝えられると認識のすり合わせが確実にできます。 参考サイトを探す際には、自社の過去案件やランディングページを集めている下記のようなサイトから探すと早いです。 参考:ランディングページ集めました。 ①、②、③は構成案作成段階でクライアントともすり合わせ、認識を揃えておくと良さそうです。 ちなみに、デザイナーはデザインにとりかかる前に構成案をみてデザインのイメージをするそうです。制作開始予定日より前に、ある程度構成案が決まっていたら事前に構成案を共有しておくと、スムーズにスタートできそうです。
【ポイント2】初稿チェックを制するものがデザインディレクションを制する
①第一印象で気になった所は必ずクリアにすることが大切です。
自分のセンスやディレクション力に自信がないと、「違和感あるけど自分が変なだけかも…」とか「どこが変かわからないな~」とか思いがちです。 しかし、デザインディレクションは初稿を初めて見た時が最も大切な時、気になった所はどんな細かい箇所でも書きとめて「なぜそこが気になったのか」自分に問いかけ理由を明らかにしてデザイナーさんに修正してもらうと良いです。 初稿を初めて見た時がなぜ最も大事かというと、「デザインに見慣れると違和感に気づけなくなるから」です。クライアントにもそのことを伝え、初稿をしっかりとチェックしてもらうようにしましょう。
②デザイン初稿で最低限チェックするポイント
誤字脱字がないかどうか 文字サイズが適当か コンテンツの間隔が適当か 情報の優先順位がつているか(強調したいところが、ちゃんと目立っているか) 伝えたいイメージが伝わるかどうか 見出しなど、目立っている部分だけを読み飛ばしていって意味が伝わってくるか ディレクターが依頼した内容が反映されているか (目立たせたい所がちゃんと目立っているか、色使いがイメージと相違ないか、細かく依頼していない“おまかせ”の部分が構成案のままになっていないか)
③ファーストビューのみ先に提出してもらうとベスト
初稿提出前にファーストビューが出来上がった段階で一旦提出をしてもらう方法があり、デザイナーとスケジュール等相談する必要があります。 しかし、デザイナーとしても「下まで作った後にひっくり返される」よりも「ファーストビューのみで修正依頼を受けて、それを反映+下まで作る」という流れで進めると作業量が減る可能性が高いです。
+α6つのコツでデザイナー、クライアントとのやりとりをスムーズに!
デザイナーとのやりとりのコツ
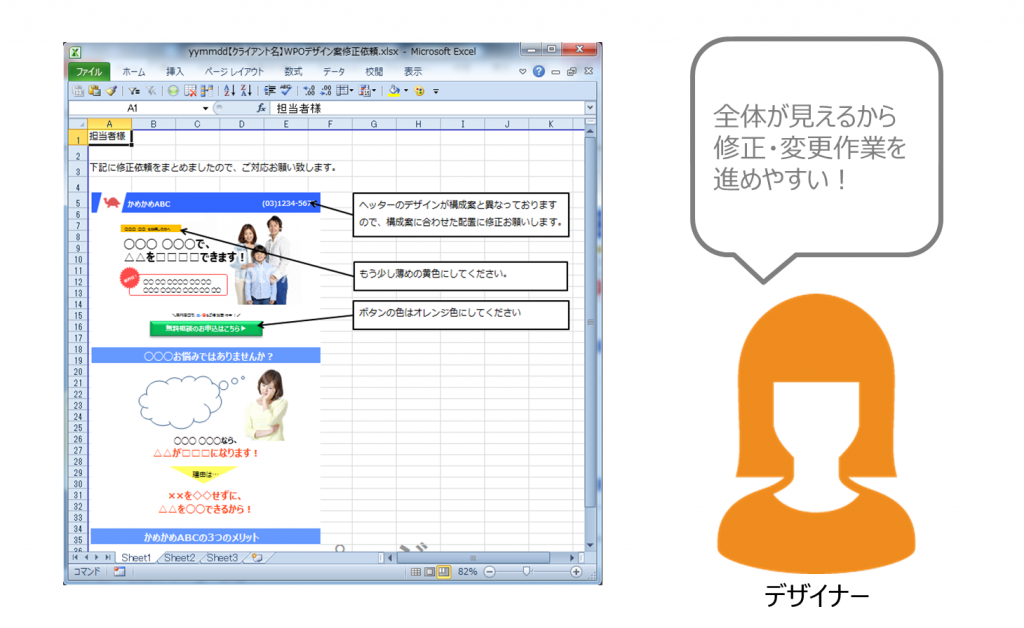
①修正依頼はエクセルで提出
修正依頼は、テキストベタで出しても、パワポで出しても問題ありませんが、エクセルで出すのがおすすめです。 エクセルなら縦長のデザインをトリミングせずに貼ることができます。 デザイナーは全体の修正点を確認ながらバランスを考えて修正するので、一覧できるとやりやすいそうです。 セルには文字を書き込まず、テキストボックスを置いて書き込んでいくのが、修正点が増えた場合の移動などもやりやすいと思います。
②ベンチマークや修正後イメージを提示
修正を依頼する時に具体的にイメージがあれば、ベンチマークのURLや、パワポで簡易的に作成したイメージ画像などを貼るとより伝わりやすいです。 冒頭でお伝えしたような行き違いが起こるとコミュニケーションのロスも発生するためちょっとの手間で正確に伝わるならば、手間は惜しまずに依頼したいものです。
③迷ったらどんどん相談する
修正を依頼したいけれど、修正後のイメージは出来ていないという場合もあるでしょう。そんな時にはデザイナーに相談しましょう。 ・この部分をもっと目立たせたいが、イメージがわかないので提案をもらえますか? ・どっちの色か迷っているのですが、2パターン作ってもらえないでしょうか。 など、デザインのプロはデザイナーなのですから、迷ったら相談するのが良いです。相談の時には、メールよりなるべく電話で直接話した方がいいです。 5分程でも電話口で「相談なんですけど、ここどうしたらもっと目立ちますかね?」「こういうイメージどうですか?」「あーそれいいですねー」と話し合えればスムーズです。 相談事をメールでやり取りすると、1通書くのに5分以上かかってしまいます。
クライアントとのやりとりのコツ
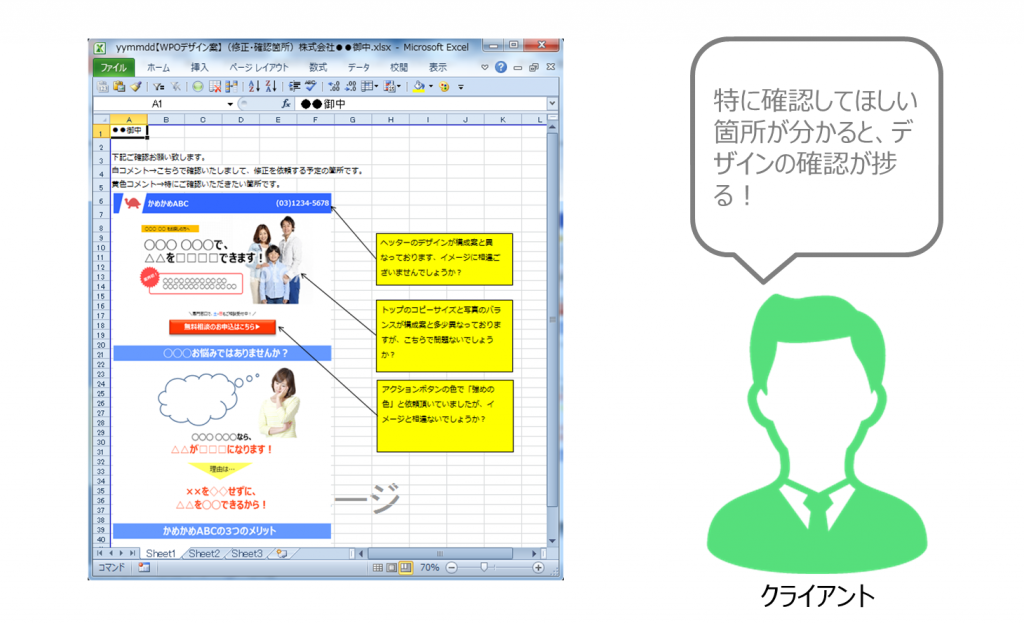
①チェックしてほしいポイントを絞る
クライアントもデザインのプロではありませんから「デザイン初稿を提出します。確認して下さい!」では、なかなかチェックがはかどりません。 デザイン意図を伝えたうえで、とくにチェックしてほしい部分を提示すると早く進みます。 ・構成案段階でクライアントがこだわっていた箇所があれば、そこはイメージに相違ないかどうか ・メインカラーやフォントのなどイメージに大きく関わる部分を挙げ、そこにイメージと相違ないか
②ふわっとした修正依頼はヒアリングしてはっきりさせる
「もっと華やかに」「全体的に豪華に」「カラフルに」などふわっとした修正依頼が来てしまった場合には、電話でヒアリングしどの部分をどう変えてほしいかヒアリングしましょう。 その時に、「このサイトのここみたいに…」など修正の方向性を具体的に決められるとその後の出し戻しをおさえることができます。 ヒアリングした場合に、「色を7色使ってカラフルで楽しい感じにしてほしい」などサイトの可読性や全体のバランス上難しい依頼だった場合には、その場でクライアントに再度デザイン意図を説明をしましょう。 難しい依頼をデザイナーにそのまま流してしてしまうと、対応してもらった後にクライアントも「なんか前のほうがよかったね」となりかねません。 このような場面は、クライアント、デザイナー双方のためにディレクターの頑張りどころです。
③ファーストビューだけ先に提出して合意をとる
化粧品など、デザインにこだわりのあるクライアントであることが事前にわかっている場合には、ファーストビューのみを先に作成してもらい、それを元にクライアントとデザインの方向をしっかりすり合わせてから進める方が確実です。 その場合には、全体のデザインを初稿として提出する場合とはスケジュールが異なるので、事前にクライアント、デザイナーとスケジュールを確認しておきましょう。
まとめ
デザインディレクションで大事なことはたった2つ ①最初の依頼は丁寧に!参考URLを共有して同じイメージを共有できるようにする ②初稿はしっかり時間を取ってチェックし、違和感は全てクリアにする です。 デザインディレクションはセンスを試されている訳ではありません。構成案の意図がちゃんと伝わるデザインか、伝えたいイメージが伝わるかをチェックするだけです。 デザインを学んでこなかった私でも、この記事で取り上げたポイント意識しながら、地道に成長して、先輩の助けを借りずにデザインディレクションを上手く出来るようになってきました。 Webディレクションを学びたい方は下記の記事がオススメです。 WEBディレクションの10のコツ~構成からデザインまで~│LISKUL メールもチャットも使わない!月2000本のクリエイティブを制作し続けられる理由とは?